
TwitterにURLを貼ったときにサムネイルなど,リンク先のダイジェストが表示されることがある.
あれはTwitter社の超技術でリンク先から情報を取得,表示していると思っていたが,どうやらサイト側でTwitterカードなるものを設定していたらしい.
今回は,このブログにTwitterカードを設定する.
トップ画像の出典はこちら.

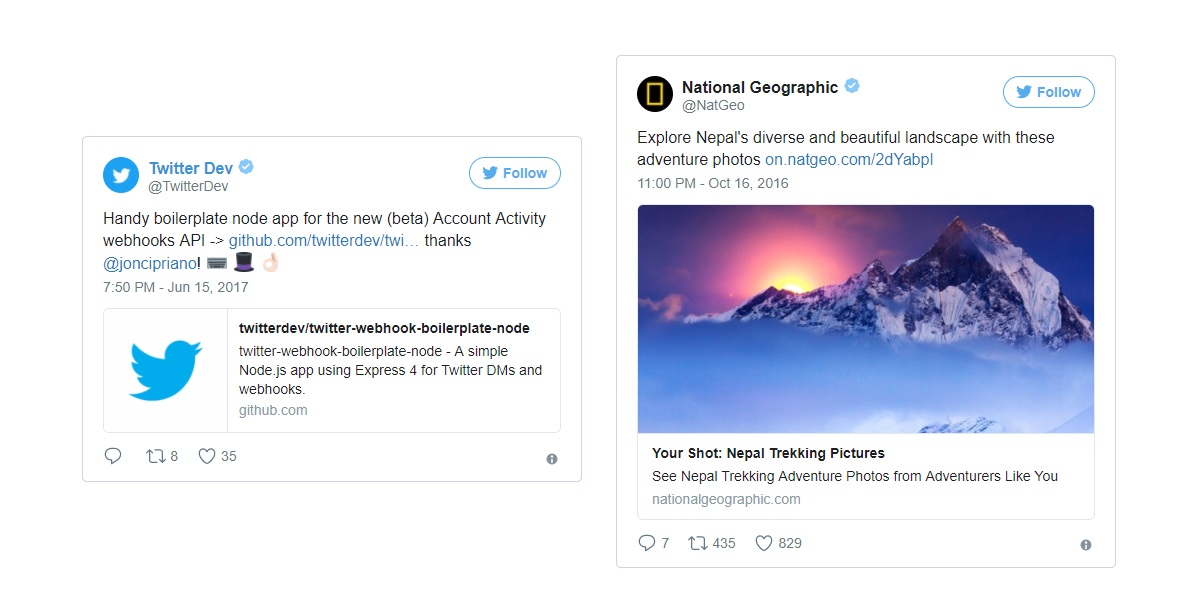
上図のように,一般サイト用のカードには2種類ある.
このサイトのトップ画像は正方形ではないので,今回は右の,“Summary Card with Large Image”を選択した.
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">
上のようなコードを,headタグ内に挿入すれば良い.
<meta property="og:title" content="ページタイトル"> <meta property="og:url" content="このページのURL(パラメータ除外)"> <meta property="og:image" content="サムネイル画像のURL"> <meta property="og:site_name" content="サイト名"> <meta property="og:description" content="ページの説明">
これも挿入しておけば,Facebookなどの他のSNSでも有効になる.
名前
Email (※公開されることはありません)
コメント