

事象発生日:2018-12-21
記事公開日:2018-12-22
アクセス数:4284
このブログは,自作サーバーにPerlで書かれた自作ブログシステムというフルスクラッチ構成で動いている.
久しぶりにそれに改良を加えた.
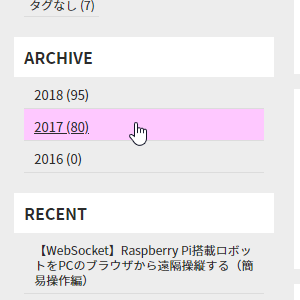
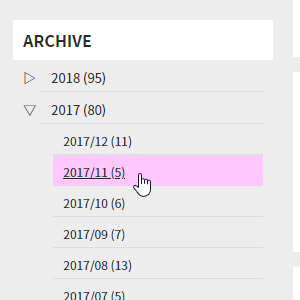
具体的には,サイドバーの記事Archive欄が年ごとだったのを月単位表示を開閉できるようにした.
暇になったら,サイト内検索も追加したい.
Ubuntu Server 16.04.5 LTS
Apache 2.4.18
Perl v5.22.1
左が改良前,右が改良後.
▷をクリックするごとにゆるゆると開閉する.
 |  |
まあ,大したことないが,適当に実装を載せておく.
サーバー側のPerl/CGIは,DBから月ごとの記事数を取得してhtmlを吐くだけなので,割愛.
htmlとJavaScript,cssだけ,コードを載せておく.
<h2>ARCHIVE</h2>
<div class="archive-div">
<div class="month-toggle-trigger">▷</div><a class="archive-year" href="fuga">2018 (97)</a>
<div class="archive-toggle-area">
<a class="archive-year-month" href="hoge">2018/12 (7)</a>
...(略)...
<a class="archive-year-month" href="hoge">2018/01 (9)</a>
</div>
</div>
<div class="archive-div">
<div class="month-toggle-trigger">▷</div><a class="archive-year" href="fuga">2017 (80)</a>
<div class="archive-toggle-area">
<a class="archive-year-month" href="hoge">2017/12 (11)</a>
...(略)...
<a class="archive-year-month" href="hoge">2017/01 (0)</a>
</div>
</div>
(function() {
$(function() {
$('div.month-toggle-trigger').click(function() {
var $clickElem = $(this);
$clickElem.parent().find('.archive-toggle-area').stop().animate(
{
height : "toggle"
},
'slow', function() {
// アニメーション完了後に実行する処理
if ($(this).parent().find('.archive-toggle-area').css('display') == 'block') {
$(this).parent().find('.month-toggle-trigger').text("▽");
} else {
$(this).parent().find('.month-toggle-trigger').text("▷");
}
}
);
});
});
})();
#sideMenu > div.archive-div {
margin: 0 10px;
padding: 0;
}
#sideMenu > div.archive-div > div.month-toggle-trigger {
display: block;
box-sizing: border-box;
float: left;
cursor : pointer;
background-color: inherit;
font-size: 13px;
margin: 0;
padding-left: 0;
padding-right: 0;
padding-top: 10px;
padding-bottom: 5px;
line-height: 1.3;
color: inherit;
}
#sideMenu > div.archive-div > a.archive-year {
display: block;
margin: 0;
margin-left: 18px;
width: auto;
}
#sideMenu > div.archive-div > div.archive-toggle-area {
margin: 0;
padding: 0;
display: none;
}
#sideMenu a.archive-year-month {
font-size: 12px;
margin: 0;
margin-left: 30px;
}
display: inline-block;とかで要素を2つ横に並べて,1つ目は文字数によって自動的にwidth指定,2つ目は残りを全部埋めるようなwidthに,みたいなcssの指定って,どうやってやるんですかね...?
ほぼ自分への備忘録であるこのブログ,記事数が増えてきたので,検索機能が欲しくなってきた.
ElasticSearchみたいな既存のエンジンを使ってもいいが,Javaが必要なのと,ここまで全部フルスクラッチしてきたので,う~ん,といったところ.
安直だが,いまDBに記事タイトルと記事概要,タグはあるので,それをgrepしてもいいかもしれない.
まあ,アクセス毎にgrepするので,パフォーマンスは出ないだろうが,まあ自分用なので(笑).
全記事検索だったら,簡単にやるなら前もって記事本文を形態素解析にでも書けておいて,名詞あたりをDBに持っていてもいいかもしれない.
ガチでやるなら,Perlでデーモン化すればいいような気もしてきた.
ゆっくり実装する時間が欲しいなぁ.
名前
Email (※公開されることはありません)
コメント