
Sublime関連の記事を書くことが多かったので,Sublimeの設定などをまとめておく.
Microsoft Windows 10 Home (64bit)
Sublime Text Build 3126 (portable version)
{
"color_scheme": "Packages/User/MyColor.tmTheme",
"default_encoding": "UTF-8",
"draw_white_space": "all",
"fallback_encoding": "UTF-8",
"font_face": "Ricty",
"font_options":
[
// フォント描画に使用するAPIの指定(Windowsのみ)
"directwrite"
],
"font_size": 12,
"highlight_line": false,
"ignored_packages":
[
"Vintage"
],
"line_padding_top": 2,
"show_encoding": true,
"show_line_endings": true,
"spell_check": true,
"tab_size": 4,
"translate_tabs_to_spaces": false,
// インデントに使われているスペースの削除方法
"use_tab_stops": true,
"trim_trailing_white_space_on_save": false,
// テキストの折り返し
"word_wrap": false
}
[
{"keys": ["ctrl+f12"], "command": "clone_file" }
]
個人的にUbuntu標準搭載エディタ「gedit」のcobaltというカラースキームが好きだ.
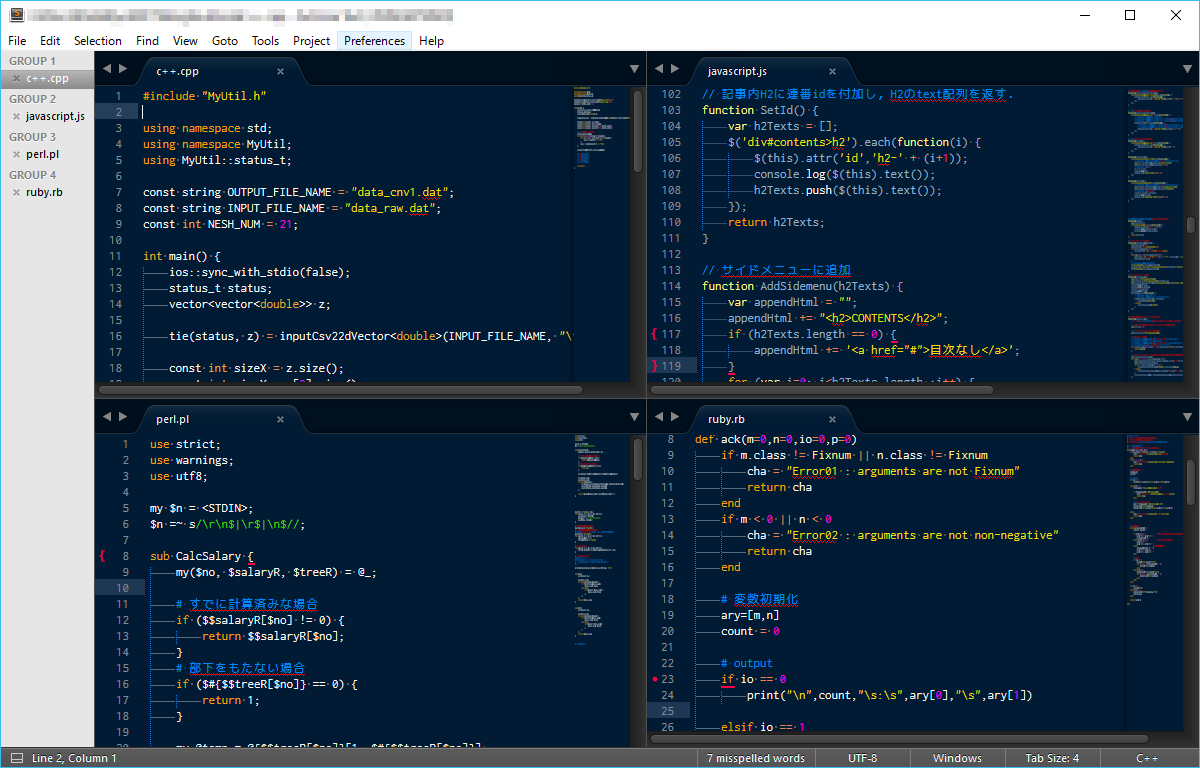
そこで,これに似せて自作でカラースキームを作成した.
TmTheme EditorというWebアプリケーションを用いる.
GalleryにあるRubyBlueがそれっぽかったので,それを編集し,以下のようなカラースキームを作成した.
これを ${sublime_path}\Data\Packages\User\ に置けばOK.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<!-- Generated by: TmTheme-Editor -->
<!-- ============================================ -->
<!-- app: http://tmtheme-editor.herokuapp.com -->
<!-- code: https://github.com/aziz/tmTheme-Editor -->
<plist version="1.0">
<dict>
<key>name</key>
<string>MyColor</string>
<key>settings</key>
<array>
<dict>
<key>settings</key>
<dict>
<key>background</key>
<string>#001B33</string>
<key>caret</key>
<string>#FFFFFF</string>
<key>foreground</key>
<string>#FFFFFF</string>
<key>invisibles</key>
<string>#404040</string>
<key>lineHighlight</key>
<string>#253E5A</string>
<key>selectionBackground</key>
<string>#0088ff</string>
<key>selectionForeground</key>
<string>#ffffff</string>
<key>guide</key>
<string>#0080FF</string>
<key>stackGuide</key>
<string>#0080FF</string>
<key>activeGuide</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Text base</string>
<key>scope</key>
<string>text</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#001B33</string>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Source base</string>
<key>scope</key>
<string>source</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#001B33</string>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#0088FF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>String</string>
<key>scope</key>
<string>string</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#3AD900</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Number</string>
<key>scope</key>
<string>constant.numeric</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#409fff</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Ruby: Keyword Control</string>
<key>scope</key>
<string>keyword.control.ruby, keyword.control.def.ruby</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ff9d00</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Ruby : Constant</string>
<key>scope</key>
<string>constant.language.ruby, </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ff0044</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Ruby: Constant Other</string>
<key>scope</key>
<string>variable.other.constant.ruby</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ffee80</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML</string>
<key>scope</key>
<string>text.html.basic, text.xml, meta.tag.inline.any.xml, meta.tag.inline.any.html, meta.tag.any.html</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML: Tag</string>
<key>scope</key>
<string>meta.tag, entity.name.tag, punctuation.definition.tag.html, punctuation.definition.tag.(begin|end).html</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#7BD827</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML: Tag Attribute Name</string>
<key>scope</key>
<string>entity.other.attribute-name</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F0804F</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>XML/HTML: Tag Attribute Value</string>
<key>scope</key>
<string>string.quoted.double.html, string.quoted.single.html, string.quoted.double.xml, string.quoted.single.xml</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#8DB0D3</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML: Tag Attribute Value</string>
<key>scope</key>
<string>constant.character.entity.html</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#800080</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>JS: Default</string>
<key>scope</key>
<string>source.js, source.js.embedded.html, support.function.js, support.function.(*).js</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#8DB0D3</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>JS: Keyword</string>
<key>scope</key>
<string>storage.type.js, storage.type.function.js, constant.language.boolean, constant.language.json, keyword.operator.js</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFF80</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>JS: Symbols</string>
<key>scope</key>
<string>keyword.operator.js, meta.delimiter.method.period.js, meta.delimiter.object.comma.js, meta.brace.(square|curly|round).js, punctuation.terminator.statement.js, meta.delimiter.object.comma.js, punctuation.separator.dictionary.key-value.json, meta.structure.dictionary.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#7BD827</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>JS: String</string>
<key>scope</key>
<string>string.quoted.(double|single).(js|json)</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F08047</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>JS/JSON: Numeric and Regexp</string>
<key>scope</key>
<string>string.regexp.js, constant.numeric.(js|json)</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF00FF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS: </string>
<key>scope</key>
<string>entity.name.tag.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#7BD827</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS: Operator</string>
<key>scope</key>
<string>meta.property-list.css, punctuation.terminator.rule.css, punctuation.separator.key-value.css, punctuation.definition.entity.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF00FF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS: Property Name</string>
<key>scope</key>
<string>meta.property-name.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS: Property Value</string>
<key>scope</key>
<string>meta.property-value.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#8DB0D3</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS: Class</string>
<key>scope</key>
<string>entity.other.attribute-name.class.css</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F4DD0B</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Default</string>
<key>scope</key>
<string>source.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F0804F</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Keyword</string>
<key>scope</key>
<string>meta.include.php, keyword.control.exception.catch.php, keyword.other.namespace.php, keyword.other.use.php, keyword.operator.type.php, storage.modifier.abstract.php, storage.modifier.implements.php, storage.modifier.extends.php, storage.modifier.php, keyword.control.exception.php, keyword.control.php, keyword.other.new.php, storage.type.php, constant.other.class.php, support.function.construct.php, storage.type.(class|function).php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#E6A82D</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Entity</string>
<key>scope</key>
<string>entity.name.type.class.php, entity.name.type.namespace.php, support.other.namespace.php, support.other.namespace.use.php, support.constant.core.php, entity.name.type.interface.php, support.class.implements.php, entity.other.inherited-class.php, entity.name.function.php, variable.other.property.php, support.class.exception.php, support.class.builtin.php, meta.function-call.object.php, constant.other.php, support.class.php, meta.function-call.static.php, entity.name.namespace.php, support.namespace.php, support.function.(*).php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: String</string>
<key>scope</key>
<string>string.quoted.(single|double).php, string.quoted.single.sql.php, string.regexp.single-quoted.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F4DD0B</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Variable</string>
<key>scope</key>
<string>variable.other.global.php, variable.other.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#8DB0D3</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Operator</string>
<key>scope</key>
<string>punctuation.separator.inheritance.php, keyword.operator.(*).php, punctuation.terminator.expression.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F0804F</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Number</string>
<key>scope</key>
<string>constant.numeric.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#7BD827</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>PHP: Constant</string>
<key>scope</key>
<string>constant.language.php</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#E6A82D</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>SublimeLinter Error</string>
<key>scope</key>
<string>sublimelinter.mark.error</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#D02000</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>SublimeLinter Gutter Mark</string>
<key>scope</key>
<string>sublimelinter.gutter-mark</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FFFFFF</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>SublimeLinter Warning</string>
<key>scope</key>
<string>sublimelinter.mark.warning</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#DDB700</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>return</string>
<key>scope</key>
<string>"return"</string>
<key>settings</key>
<dict>
</dict>
</dict>
<dict>
<key>name</key>
<string>Return</string>
<key>scope</key>
<string>return</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ff9d00</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>Keyword Control</string>
<key>scope</key>
<string>keyword.control</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ff9d00</string>
</dict>
</dict>
</array>
<key>uuid</key>
<string>${uuid}</string>
<key>colorSpaceName</key>
<string>sRGB</string>
<key>semanticClass</key>
<string>${semanticClass}</string>
<key>author</key>
<string>${author}</string>
<key>comment</key>
<string>${comment}</string>
</dict>
</plist>

${sublime_path}\Data\Packages\User\Package Control.sublime-settings にインストール済みのパッケージ一覧がある.
これ入れてない人はいないでしょう.これないとまともにパッケージインストールができないし.
https://packagecontrol.io/installation
より,記載されているコードをコンソール(Sublimeのメニュー [View] → [Show Console])に貼り付けて実行するだけ.
一応貼り付けるコードを載せておくが,更新されていることもあるので,上記URLからコピーすることを推奨.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
https://packagecontrol.io/packages/BracketHighlighter
[], (), {}, "", '', <tag></tag> といったカッコ類を強調する.
https://packagecontrol.io/packages/ConvertToUTF8
Shift-JISなどの非UTF-8のファイルを読めるようにしてくれる.
なおこのパッケージは,一度UTF-8へ変換し,Sublime上で編集→保存時に再び元の文字コードへ戻す,という作業をしているため,保存時(一瞬固まる)に他の作業を挟んだりするとファイルが壊れることがたまにある.
https://packagecontrol.io/packages/IMESupport
これがないと全角文字入力時のカーソルが画面外へ飛び出してしまう.
https://packagecontrol.io/packages/LaTeXTools
その名の通り.
https://packagecontrol.io/packages/SideBarEnhancements
サイドバーで右クリックした時に出来ることを大幅に増やしてくれるパッケージ.
https://packagecontrol.io/packages/SublimeCodeIntel
これはアホみたいに便利.
定義ジャンプ,コード補完,関数呼び出しツールチップなどの機能を提供.
https://packagecontrol.io/packages/SyncedSideBar
現在開いているファイルとサイドバーのファイルの位置を連動させる.
https://packagecontrol.io/packages/TrailingSpaces
行末の空白文字をハイライト,削除してくれる.
デフォルトでは全角スペースに対応していないので, Sublimeのメニュー [Preferences] → [Package Settings] → [Trailing Spaces] → [Settings - User] を以下のように編集.
{
"trailing_spaces_regexp": " |[ \t]+",
}
名前
Email (※公開されることはありません)
コメント