

事象発生日:2019-12-18
記事公開日:2019-12-18
アクセス数:4322
主語が大きいですね.はい.
本記事の内容は,筆者個人による見解であり,いかなる団体を代表するものではありません()
また,トップ画に特別な意図はありません.
これは 東京大学航空宇宙工学科/専攻 Advent Calendar 2019 の12月18日の記事です.
去年のアドベントカレンダーはそこそこ真面目に書いたんですけど,今年は面白いネタが思いつかばず....
まあ,12/18といえば,Perlの誕生日なので,たまにはこういう(?)話題もいいよね?
話を戻すと,僕はPerlとC/C++が好きです.
ロジカルな言語,ブラックボックスが少ない言語,自分の書いたコードが低レイヤーでどう実行されるのかイメージしやすい言語が好きです.(ガチ勢に殴られそうな発言ですが....)
研究で使うシミュレータなども,基本C++で書いて,(計算コストが大きく計算し直しがめんどいので)可能な限り吐けるだけのログを貯め,必要に応じてPerlで後処理しつつ可視化,のような流れが多いです.
最近は実験をする機会が増えたこともあって,実験器具とのIFをとるためにMATLABを使うことが多いですが,はっきり言ってMATLABは嫌いですねぇ.
たとえば,
| 遅いし, | |
| 配列indexが1起算だし(indexでmodとると1ずれたり,時刻(time index)のスタートが1になってしまうのとか,本当につらい), | |
| class定義してオブジェクト指向っぽく書いた途端に記述量が膨大になるし(class内のメンバに対しても,完全修飾名を指定しないといけない), | |
| 同一classから派生した別classのオブジェクトを同じ配列に入れた途端,配列要素に対するメソッド呼び出し(実行時型推定?)にありえない時間がかかるし(人工衛星の編隊の研究をしているので,結構致命的), |
で,なかなかしんどいです.
一方で,今日の本題であるJavaScriptですが,これもこれで非同期処理とかよくわからんので,積極的には使ってきませんでした.
ただ,プロトタイピングなどでさくっとツールを作るには便利なのでは...? と最近思ってきたので,それについての所感をまとめます.
なお,タイトルにある “非情報系のエンジニア” とは,いわゆる日々コーディングをしておりプログラミングスキルが高い人ではなく,むしろハードウェアまわりとかいじっている時間のほうが長い人,といったイメージで書きました.
(もっと適切な表現ありそう...)
端的に言うと,ブラウザという今となってはかなり汎用的なキャンバスの上で動く,ということに尽きると思います.
環境依存性もあまりないし,環境構築もいらないのでぱぱっと職場のPCでも楽に使えます.
そして,そもそもブラウザ自体がネットワーク上から取得したコンテンツを表示(可視化も含めて)するソフトなので,描画を伴うツールがさくっと作れます.
あとはまあライブラリが多いなどはありますが,それはどの言語も同じな気がしています.
ただ,弱点もあって,ファイル入出力を伴う処理はちょっとめんどくさいかもしれないです.
サーバーを用意してそちらに送って貯めていく,などは比較的容易ですが,手持ちのPCのブラウザのみで完結させるのはめんどそう.
逐次ログをローカルファイルに書き出そうと思い,いろいろ試しましたが,今の所いい感じにはできてないです.
知見がある人は是非教えてください.
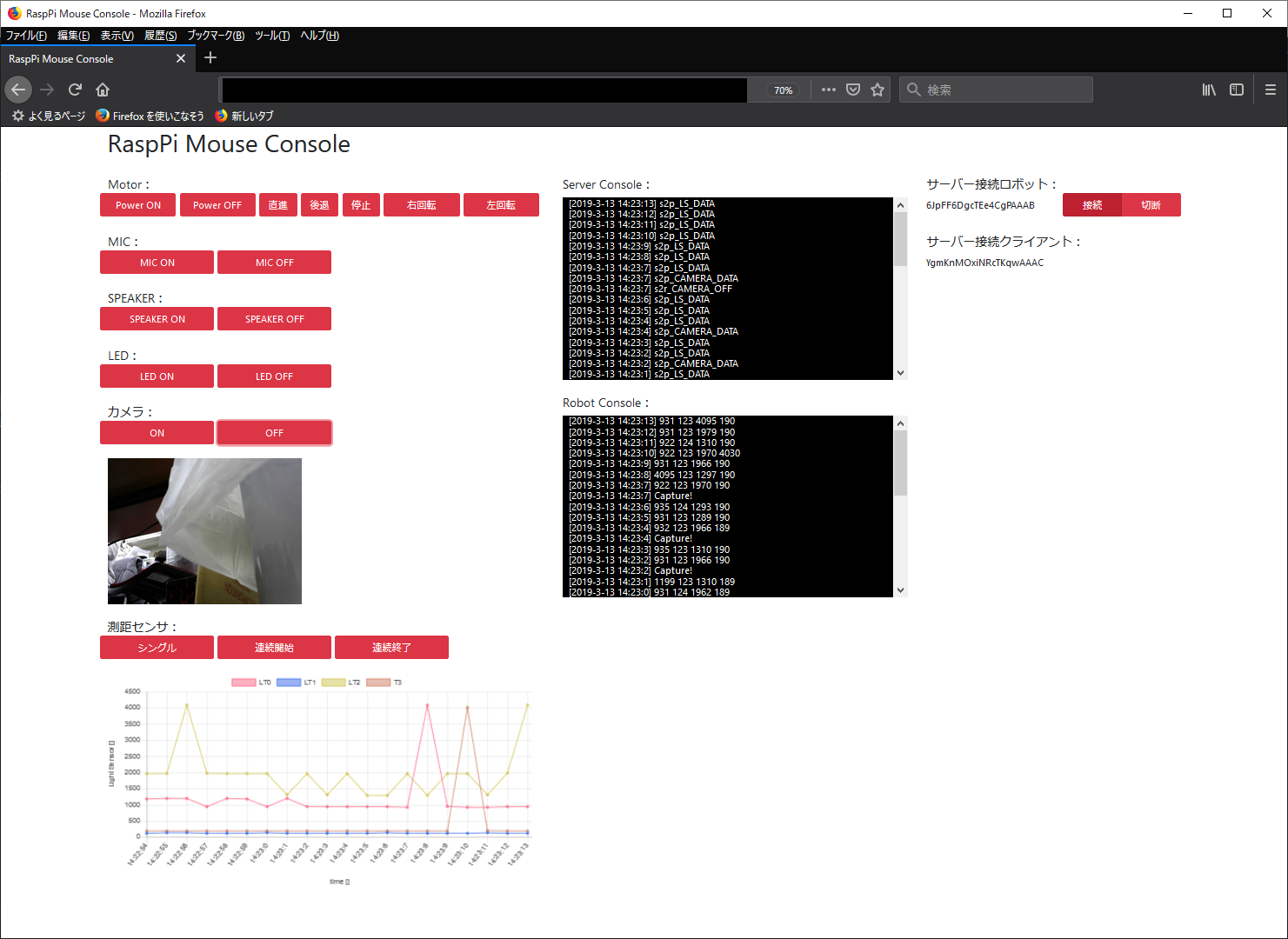
遠隔地にあるグローバルIPを持ってすらいないロボットを,中継サーバー経由で遠隔操作するためのシステムのプロトタイプとして作った操作画面.
画面はこんな感じ.

WebSocketという双方向な通信プロトコルを使っています.
さらにSocket.IOというNode.jsのライブラリがあったので,サーバー側も同じように記述できたのがよかったです.
ポイント?としては,
| そもそもWebSocketという低遅延な双方向通信プロトコルがHTTPの仕様に含まれているので,ブラウザ上に実装するのは楽. | |
| 操作ボタンの配置やイベント処理,ロボットが撮影して送ってくる画像の描画が楽. |
などでしょうか.
機能を盛り込んでいくのは時間がかかりましたが,最初の通信動作確認までは2日くらいしかかからず,初期プロトタイプ制作としては十分でした.
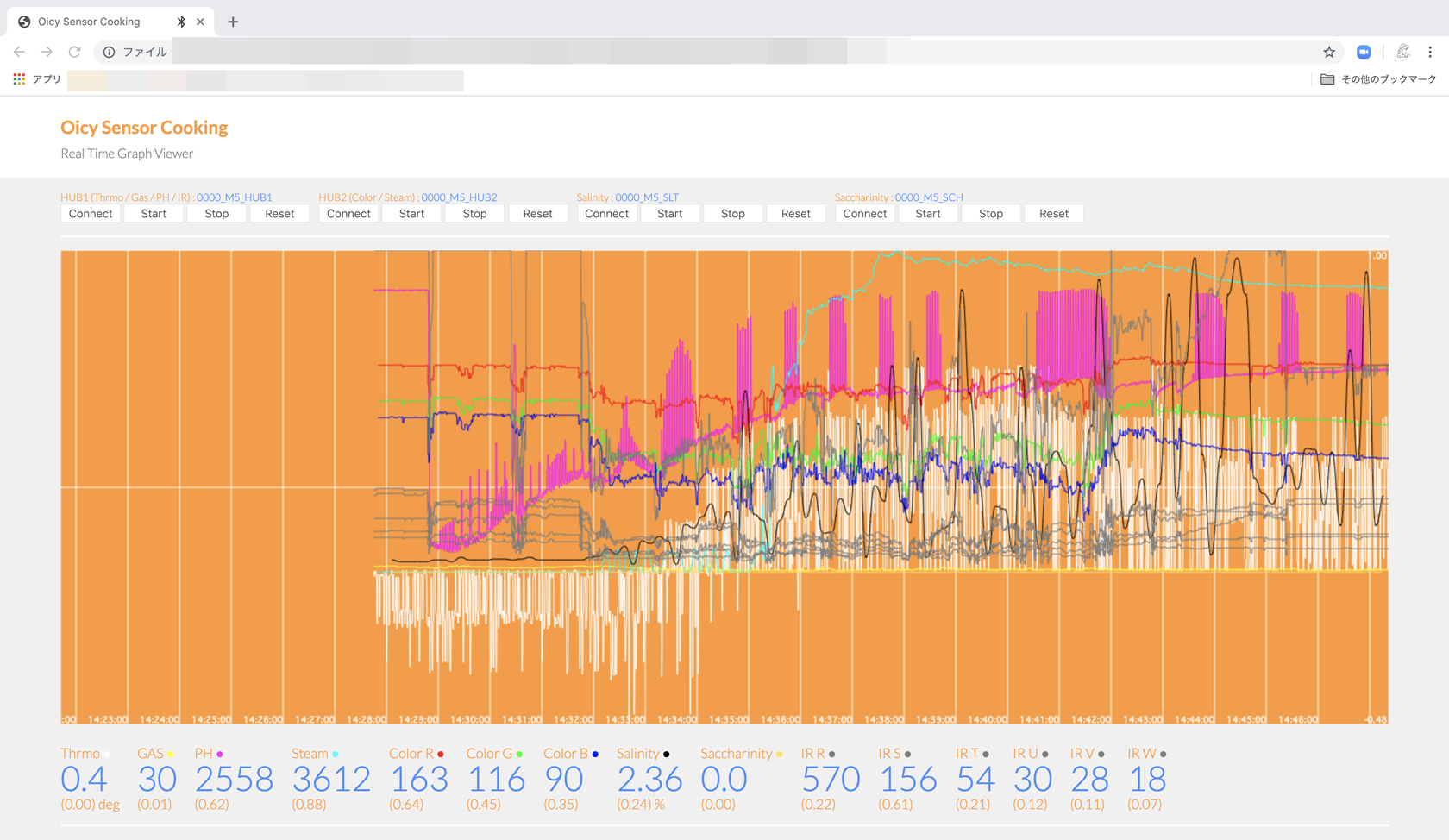
こちらは,様々なセンサからの情報を無線,ここではBLE (Bluetooth Low Energy) でPCに送信し,リアルタイムで可視化するツール.

小型デバイスを扱っていると,BLEでコマンドやテレメトリを送受信する機会が多いものです.
そんな中,いい感じにBLEを受信して処理系にわたす系のソフトが無かったので,作ったほうが早いなと思い作ったものです.
幸いなことに,この世にはWeb Bluetooth APIというものがあったので,それを叩くだけで実装できました.
グラフ描画も数多とライブラリがあるので,好きなの使えばいいだけだと思います.
そんなこんなで,これは初版は半日くらいで完成しました.
こちらも,
| Chromeが使えればデバイスに依存せず,BLEのAPIが利用可能. | |
| 操作ボタンの配置やイベント処理が楽. | |
| 可視化(ここではグラフ化)はライブラリがいくらでもある. |
という感じでしょうか.
そのうち暇になったら,このコードも公開するかも.
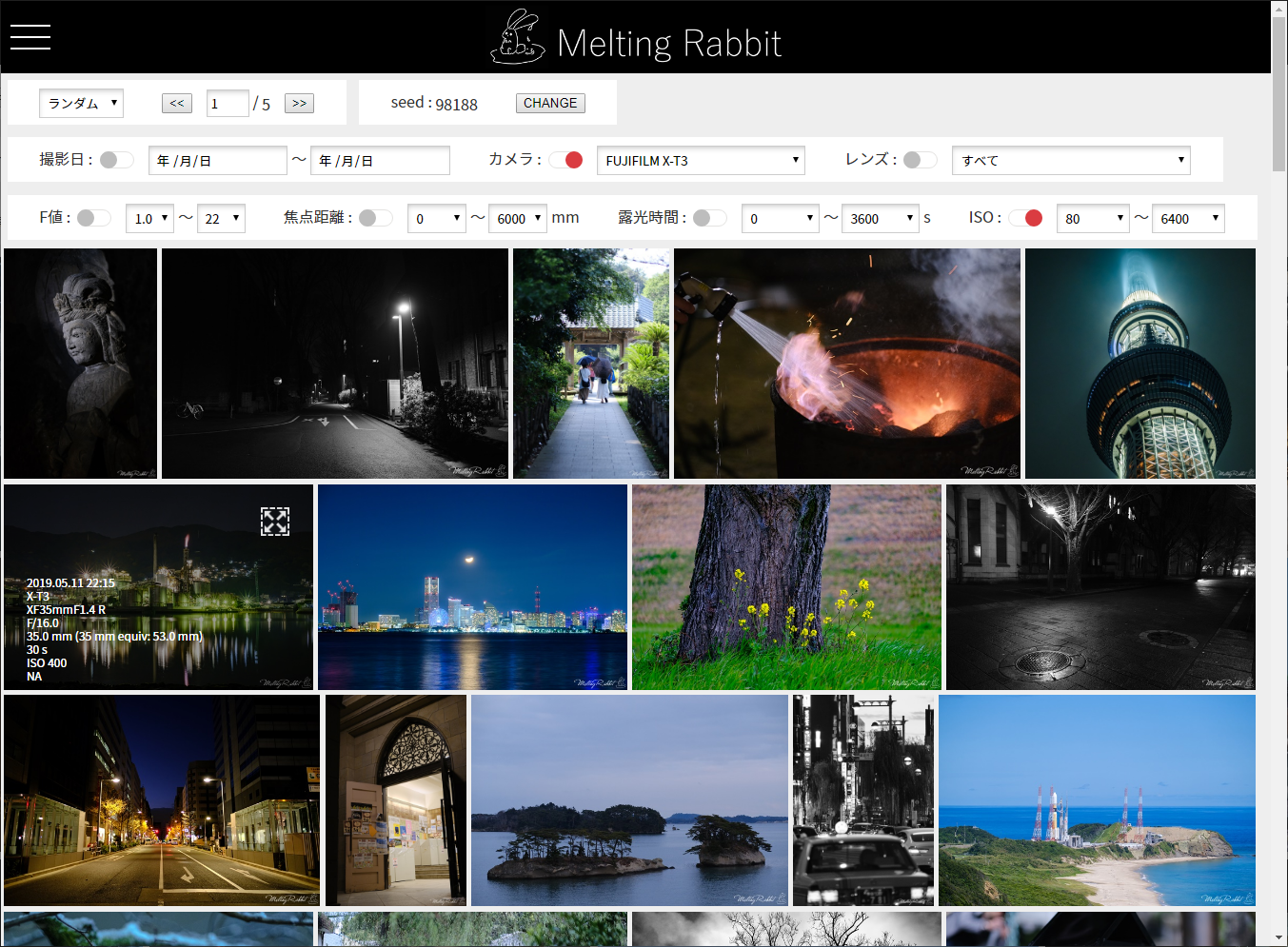
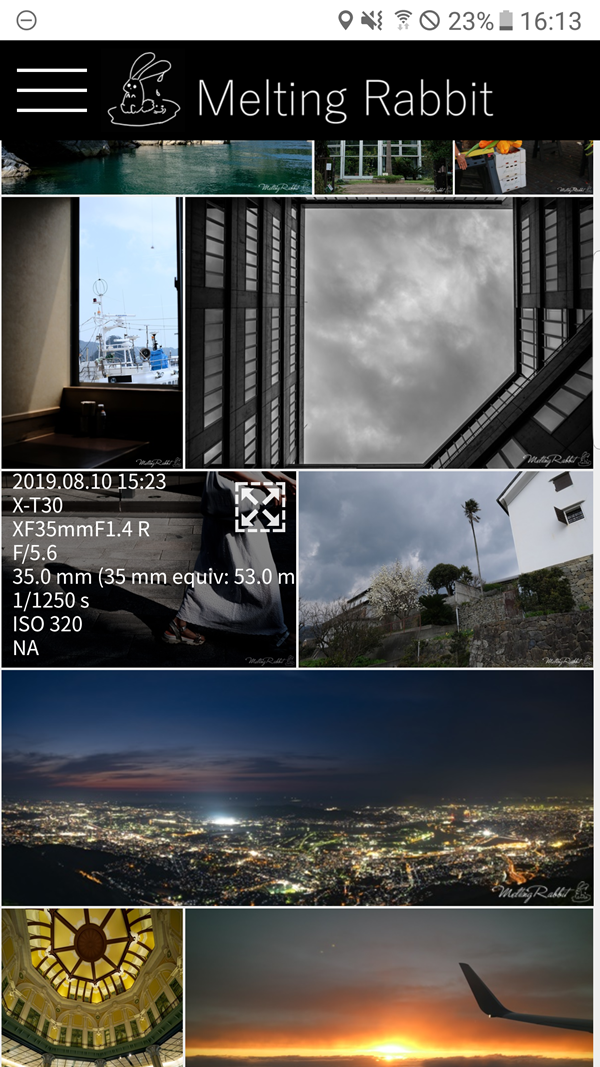
自分で撮った写真を,EXIF情報をもとに集めて表示して欲しかったので作りました.
ページ自体はこちら → 溶けかけてるうさぎ - GALLERY
ボタンやセレクタが手抜きなのはおいておいて,UI自体はこんな感じ.


 |  |
アスペクト比がバラバラな画像を画面いっぱいに敷き詰めるのが結構難しかった記憶があります.
(今でも,回線が細い環境で,画像読み込みが遅れると敷き詰めに失敗する.)
また,本当はフィルタリングの設定を変えるたびにサーバーと通信して表示する分のみのデータを受信するのがいいのでしょうけれど,毎回毎回通信するのも遅そうだし,そもそもそこまで枚数ないのでいいかぁ~,ということで,初回アクセス時に全画像のメタデータをおろしている,という仕様だったりします(笑)
高度なことは何一つしていないので,全部ローカルに置けば,サーバーレスに動かすこともできるはず.
重要な内容もない記事なので,まとめもクソもないですが,なんだかんだいってブラウザとその上で走るJavaScriptは便利だったよ,という話です.
とりわけ,スピードが求められるプロトタイプ製作においては,描画を伴うツール作成において,かなり楽にさくっといろいろ作れる気がします.
というわけで,日常的にアプリなどを作ってるような人でなくとも,こんな感じで思い立ったことを簡単に試せます,ということが言いたい記事でした!
名前
Email (※公開されることはありません)
コメント